Dies ist der zweite Teil meiner losen Reihe über das Generieren von PDF-Dateien mit Visualforce in Salesforce. Wer zum ersten Mal daran geht und den Angaben glaubt, dass man diese Dokumente ganz einfach mit CSS stylen könne, wird schnell an die Limitierungen des PDF-Renderers stoßen. Ein paar Tricks, die ich durch Trial&Error herausgefunden habe, möchte ich hier teilen.
Fettungen im Text
Eine Fettung in HTML umzusetzen ist eine ziemlich einfache Angelegenheit. Der gängige <strong>-Tag oder das früher verwendete <b> sind alles, was man dafür braucht. Allerdings kann es schnell passieren, dass man beim Rendern einer Visualforce Page als PDF feststellen muss, dass diese nicht umgesetzt werden.
Es hat mich einige Googelei und Zeit gekostet, der Ursache auf den Grund zu gehen und eine Lösung zu finden. Mit diesem Artikel erspare ich Dir das hoffentlich.
Die richtige Schrift
Salesforce ist was Schriften angeht ja sowieso in der HTML-Darstellung recht eingeschränkt, um eine möglichst konsistente Nutzererfahrung zu bieten. Aber das spielt für die meisten Standarddokumente gar keine Rolle.
Im Beispiel, das Salesforce bereitstellt, wird der Text im PDF mit einer Schriftart definiert und zwar:
font-family: Arial Unicode MS;Die wird vermutlich in vielen Fällen passen. Ich habe sie so in meine Visualforce Page übernommen. Doch was einem keiner sagt: mit dieser Schrift funktionieren die Tags zum Fetten einzelner Textpassagen nicht mehr! <strong> oder <b> haben keinen Effekt.
Auch spezielle CSS-Deklarationen mit einem font-weight: bold oder font-weight: 800 führen zu keinem Ziel. Der Text wird einfach nicht fett!
Der Trick ist nun, die richtige Font-Family auszuwählen. Damit die Fettungen via Tag wieder funktionieren, setzt man diese einfach auf:
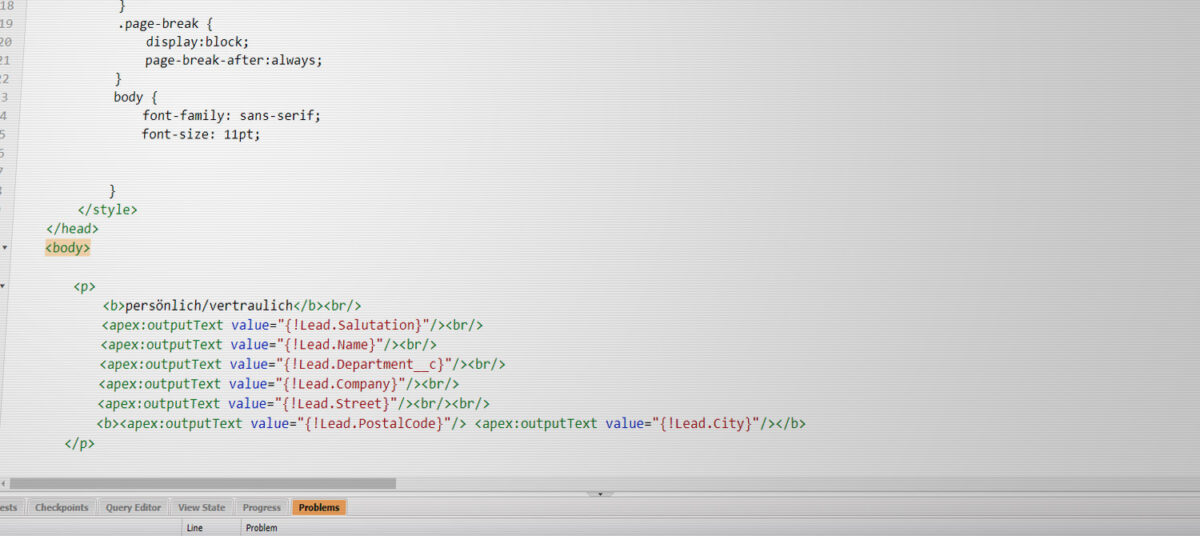
font-family: sans-serif;Ich habe nicht tiefer ergründet, woran das liegt. Vermutlich werden hier die notwendigen Schriftschnitte mit ins Dokument geladen. Es funktioniert jedenfalls und macht einem das Leben beim Gestalten der Dokumentenvorlagen immens einfacher.
Im Teil 1 dieser Reihe geht es darum, Hintergrundbilder richtig in die PDF-Seite einzufügen.